Getting Started
SketchStudio is a Web-based prototyping tool for 2.5D animated scenarios. SketchStudio enables to create and represent design ideas involving multiple artifacts and people.
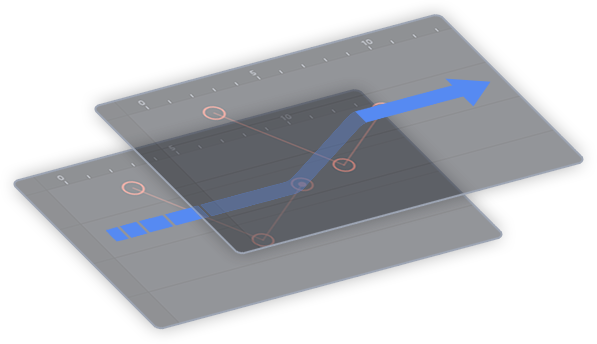
Concept
Spatiotemporal Timeline
New Way to Specify Dynamic Attributes

SketchStudio has differnt interface with existing video-editing tools. It creates a node graph of human's journey on the plane that has axes of time and space. Each node represents that human interacts with which spatial object at which moment.
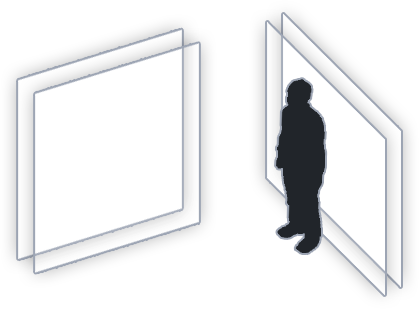
Sketch
A Sketch World Changing over Time
SketchStudio involves two types of sketch planes, permanent Main Sketch and changable State Sketch. State Sketch superimposes onto the Main Sketch. This configuration is applied to both human and object.
Action
Dynamic Behavioral Representations

SketchStudio supports keyframe-based action making. It enables simple action recording with touch and drag as well as detail manipulation with rotating skeletons. Created actions are played when the assinged nodes are activated.
Parallel Universe
Exploring Various Alternatives

SketchStudio provides parallel universes to explore various alternative scenarios. Each universe involves separated node graphs and sketches. While playing, the activated universe can be decided using Shift.
Experience
Immersive Scenario Playback

SketchStudio enables users to experience indirectly. It supports immersive experience of sketch world with chasing specific human or VR mode using Google Cardboard VR.
Start
Launch SketchStudio
1Sign in after clicking Launch SketchStudio on main page.
2Project manager appears. Select New Project and input its name.
3Run editor or viewer application.
Applications
Editor
An application for editing overall journey and space involved in a scenario. Sketches, actions, and universes can be edited by the timeline of editor.
Viewer
An application for watching the resulting scenario. It enables immersive experience while following specific human using a smartphone and Google Cardboard VR.
Requirements
Desktop Web browser supporting WebGL (Google Chrome recommended)
Android-based smartphone for VR mode.
iOS does not support full-screen mode.